Today I am going to share the way of adding breadcrumbs to your BlogSpot blog. Before we start, I should make it clear that what I am going to share in this article is not the way how you can add breadcrumb navigation to the blogger blog, but what I am talking about is how you can enable breadcrumbs in your BlogSpot blog, so that Google will show the Blog’s breadcrumbs in Google search results.
What is breadcrumb Navigation?
“Breadcrumbs“ is a special term used in web development to introduce a new type of a navigation method available in modern websites. We know how much it is important to have a well organized navigation system within a website for the usability. People like you and me are looking for fresh and new content all over the internet. Similarly, that is the common purpose of all the other internet users as well. Breadcrumb navigation is introduced as a solution for easy navigation, and also to make a website more structured, so that the visitors will easily understand the content of the website / blog.
As mentioned above, the purpose of the breadcrumb navigation is to categorize the content into general categories, so that each section will contain all the similar content, making it easy for the visitor to navigate in between categories or articles.
If you noticed the underlined urls in the above image, that is how the breadcrumb navigation appears in your BlogSpot blog.
Though I have specifically mentioned that what I am showing you in this article is not the way of adding the breadcrumb navigation to your BlogSpot blog, this method will automatically implement the navigation inside your blog as well. But then, if you wonder why I have mentioned like that, the reason is simply because it will depend on the template you are using, so I cannot guarantee that it will work as it is. But it should work without any problem unless your template designer has not omitted it from the template.
So coming back to the topic, we were discussing about what breadcrumbs navigation is and how it will appear in your BlogSpot blog. Moving a little further, if you think you should dig more about breadcrumbs navigation, here is the detailed article in Wikipedia for
breadcrumbs. if you really want , You can read it and come back :)
Now, the question,
How to add Breadcrumbs in Blogger?
There is no special option given for adding breadcrumbs navigation to your BlogSpot blog in the blogger’s blog management area. Also there is nothing mentioned about breadcrumbs in the blogger admin panel. Then how to do it? Don’t worry. It is really simple.
Enabling breadcrumbs in BlogSpot blog is not a difficult thing. As I have mentioned above, what breadcrumbs does is that, it categorizes the content of your blog. If you still haven’t used categories for your blog posts, then you won’t be able to see breadcrumbs yet. So first of all, you have to decide how your blog articles can be categorized. It is very important that you categorize the blog posts in a way so that a category will have articles about that specific category only and nothing else. If you messed up the categories and put your articles here and there without any proper planning, your visitors will face difficulties in the navigation, and also the search engine bots.
When you are done with the initial planning, you can start adding labels (categorize) to your articles as you selected. Also you should remember to add the proper label every time when adding a new blog post to your blog. (Forgetting to add a label by the time of posting the article doesn’t make any harm. You can always add or change the category by editing the article. )
Follow the steps given below to add / update the label of a blog post in blogger.
01. Go to ‘Posts’ (It is in the navigation bar to the right in the blogger admin area. The second option from top).
02. Then you will see a list of all the articles in your blog.
03. Select the article which you want to update the label / category, and hover the mouse over it. You will see a menu will appear just underneath the article name. Click on ‘edit’ option in the menu which appeared.
04. Then you will be redirected to the edit article page where you will have the options to update the article content.
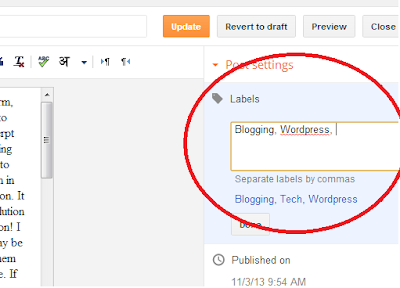
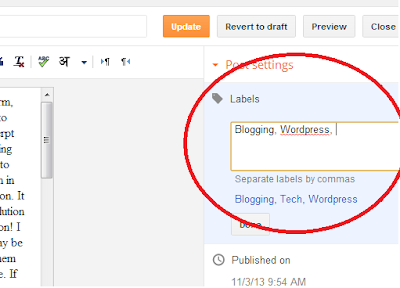
05. On this screen, to your right hand side, you will see an options menu as in the image below.
06. There, on very top of available options, you will see an item named as labels.
07. Click on it and it will open you a textbox to edit the label for the blog post you are editing at the moment.
08. You can type the name of the label you want this article to be included in, and click on done button. Then click on Update / Save button to save the changes.

If you have successfully followed the above steps, you will be able to see the breadcrumbs navigation is appearing in your blog now (depending on the template you are using).
Once you have enabled breadcrumbs navigation in your blog, Google will understand your blog’s navigation structure and it will naturally include the breadcrumbs in the search results. This may take up to a week, depending on the Google bot’s crawl rate of your blog.
And this is how the breadcrumbs appear in Google search results.
This is one of the many benefits you are getting by using blogger as your blogging platform, because if you wanted to implement this breadcrumbs search results for a custom website, you will have to do a lot of stuff with adding a whole lot of markup codes to your webpage. But in blogger, all you have to do is just adding a label to your article, and Google will automatically detect breadcrumbs. Even in Wordpress, you cannot implement breadcrumbs this much easier. But luckily, there are many plugins available to do this task without needing to open the scripts to include the codes by you. But still, there is some level of work you need to do in order to get the breadcrumbs to be appearing in Google for a Wordpress blog.
Further Note: If you are wondering why you should add breadcrumbs to your blog, here is my answer. Having breadcrumbs enabled in your blog will not help you to rank higher in Search Engine Results. But again, in terms of usability, the breadcrumbs navigation makes it easier for visitors and search engine bots to move easily in between different sections of the blog. And as a result, the more and more visitors will come to your blog because they will feel comfortable using it over other blogs. So it is a good idea to add it as soon as possible :)
People used following search terms to find this article.
how to add breadcrumbs in blogger
how to add breadcrumbs to blogspot
how to add breadcrumbs in blogger to gain seo advantage
 Mysql is one of the most used databases in the world. It is proved with the number of websites using MySql as their database system, and today, the most popular Content Management Systems including Worpdress, Joomla and many other Blogging Platforms are also using MySql. One reason for the popularity of Mysql is it is Free and Open Source.
Mysql is one of the most used databases in the world. It is proved with the number of websites using MySql as their database system, and today, the most popular Content Management Systems including Worpdress, Joomla and many other Blogging Platforms are also using MySql. One reason for the popularity of Mysql is it is Free and Open Source.