How to edit any web page from your browser?
 In this article I'm going to show you how you can edit any webpage using your browser.
In this article I'm going to show you how you can edit any webpage using your browser.First of all, remember that this is not a permanent edit to the webpage. We all know that when we are viewing a website, what happens is that simply we send a request to the web server asking for a particular webpage / website, and then the web server returns the HTML web page to us. Since we cannot convert this HTML content into a readable or visually pleasing content, we use web browsers to do this task on behalf of us, and show us the webpage.
What we do here is, we will change that HTML code returned by the web server, so the web browser will show the page as we changed it. Nothing is not going to be changed in the server side, ie. we are making changes only in the HTML code returned by the web server. It is like editing a copy of the web page we temporary have :)
I am using Firefox Web Browser to do this task. But you should know that this trick is not limited only to Firefox. You can do the same thing using Google Chrome as well. Since most of the steps will be remained similar in both the browsers, I will explain this only for Firefox. You can ask me anytime if you want support with any other browser.
How to Edit Web Page using Browser?
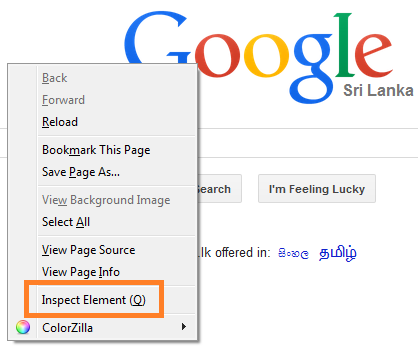
To start the trick, Go to any website. Here I am selecting my favorite search engine, Google. http://www.google.com You may choose any website you like.Once the web page is fully loaded, right click on an empty area and select "Inspect Elements" Option (which is the last option, in most cases). You can also use the shortcut key “F12” in Windows to activate this panel.
When you click on that, a window will open in the bottom of the screen (see the image below). There will be a small icon in your top left hand corner (It is an icon of a mouse pointer). Clicking on that icon will toggle a tool which you can use to select elements on the page.
With this tool you can select any element in the web page and edit it. In this example, I am going to replace the country name shown below the Google's logo with a my own version. These steps will be the same for every element inside the page.
Click on the above Mouse Pointer Icon. Once it is activated, click on the text below the Google's logo to select that text element. Since I am viewing the website from Sri Lanka, the text appeared here is “Sri Lanka”. I will change this text and type something like, “Sri Lanka - The Miracle of Asia”, which is more suitable :)
So first I will click on the text “Sri Lanka” using the select element option. Then in the inspect window, the selected text will be appeared. Now you can double click in the text inside inspect element window to make the text editable, and change the text as you wish.
This is one of the simple ways you can edit any webpage inside the browser window. (There are few other ways too). This tool is very useful for web developers and designers to make changes in a webpage which is under development, so they can see what is needed to be changed and give it a try in the browser itself without editing in their editors and reload the page to see the changes.
Bonus Tip for non techies :)
Well, I know that all of you are not Web Developers or Web Designers. So what's special for you?Don't worry..I will tell you one thing...If you have any friends in your office who are always having their web browsers opened, you can use this trick. (make sure that they don't see you :D) Have fun!!!
Also, if you enjoyed this article please do not forget to leave a comment :)







0 comments :
Post a Comment